اگر در دنیای کد نویسی و مهندسی نرم افزار تازه کار هستید، ممکن است با عباراتی مانند front-end و back-end و توسعه full-stack گیج شوید. ممکن است شما تا به حال زبان های برنامه نویسی مانند Ruby on Rails و JavaScript را حتی نشنیده باشید.
در آکادمی رستاوا، ما معتقدیم که یک حرفه در فناوری برای همه کسانی که آماده یادگیری هستند و برای تسلط بر هنر کد نویسی تلاش می کنند امکان پذیر است. بنابراین بیایید سردرگمی برخی از این اصطلاحات فنی را برطرف کنیم. با ما در ادامه مقاله همراه باشید.
آنچه که در این مقاله خواهید خواند:
قبل از این که به سراغ ادامه مطلب بروید پیشنهاد می کنیم که ویدیو زیر را مشاهده کنید:
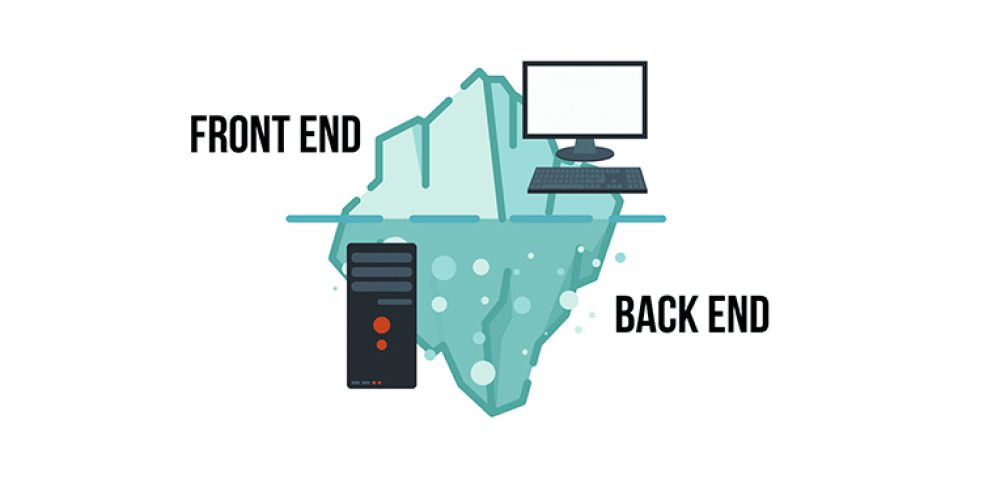
اول از همه، توسعه وب سایت فرآیند ساخت وب سایت و برنامه های کاربردی است. برخلاف طراحی UI UX، توسعه وب بیشتر بر روی کد نویسی و اطمینان از عملکرد خوب وب سایت تمرکز دارد. این در اصل جنبه استفاده از وب سایت ها و برنامه ها است. اما اصطلاحاتی مانند فرانت و بک از کجا آمده اند؟ توسعه Front end و توسعه Back End دو نوع مختلف توسعه وب هستند، پس بیایید وارد آن ها شویم و با این سبک های توسعه وب آشنا شویم!
توسعه front end چیست؟
توسعه دهندگان فرانت اند با در نظر گرفتن کاربر کار می کنند. توسعه فرانت اند سبکی از برنامه نویسی کامپیوتری است که بر کد نویسی و ایجاد عناصر و ویژگی های یک وب سایت تمرکز دارد که سپس توسط کاربر دیده می شود. این در مورد اطمینان از کاربردی بودن جنبه های بصری یک وب سایت است. شما همچنین می توانید front end را به عنوان “سمت مشتری” یک برنامه در نظر بگیرید. بنابراین بیایید بگوییم که شما یک توسعه دهنده front end هستید. این بدان معناست که وظیفه شما کد نویسی و زنده کردن عناصر بصری یک وب سایت است. وقتی کاربر از یک وب سایت یا برنامه بازدید می کند، تمرکز بیشتری دارید روی آنچه کاربر می بیند و می خواهید مطمئن شوید که تعامل با سایت آسان می باشد و در عین حال روان کار می کند.
وظیفه توسعه دهندگان فرانت اند
این توسعه دهندگان طرح های بصری را از طراحان UX و UI می گیرند و وب سایت را زنده می کنند و مطمئن می شوند که برای کاربر به خوبی کار می کند. یکی از راه هایی که می توانید از مهارت های جلویی یا فرانت استفاده کنید، ایجاد یک وب سایت ثابت است، یعنی در واقع یک وب سایت با محتوای ثابت که دقیقاً همانطور که ذخیره شده است به مرورگر کاربر تحویل داده می شود. اگر به یک صفحه لندینگ ساده یا یک وب سایت کسب و کار کوچک که به کاربران اجازه انجام هیچ کار تعاملی را نمی دهد سر بزنید، ممکن است با یک وب سایت ثابت برخورد کنید.
برنامه نویسان فرانت اند مواردی مانند زیر را می سازند:
- دکمه ها
- طرح بندی ها
- فهرست اصلی
- تصاویر
- گرافیک
- تصاوير متحرک و انیمیشن
- سازماندهی محتوا
توسعه back end چیست؟

توسعه Back end روی سمتی تمرکز دارد که کاربران نمی توانند ببینند. این چیزی است که یک سایت را تعاملی می کند. شما همچنین می توانید به بک اند به عنوان “سمت سرور” یک وب سایت اشاره کنید. به عنوان مثال، فرض کنید شما یک وب سایت رسانه اجتماعی را اداره می کنید. شما به مکانی در دسترس برای ذخیره تمام اطلاعات کاربران خود نیاز دارید. این مرکز ذخیره سازی پایگاه داده نامیده می شود و چند نمونه پر کاربرد عبارتند از Oracle، SQL Server و MySQL. پایگاه های داده از یک سرور، که در اصل یک کامپیوتر از راه دور است، اجرا می شوند. یک توسعه دهنده Back End به مدیریت این پایگاه داده و همچنین محتوای سایت ذخیره شده در آن کمک می کند. این تضمین می کند که عناصر فرانت اند در وب سایت رسانه های اجتماعی شما می توانند به درستی کار کنند، زیرا کاربران محتوای آپلود شده و سایر پروفایل های کاربر را مرور می کنند.
در حالی که کاربران مستقیماً با قسمت پشتی وب سایت ارتباط برقرار نمی کنند، آن ها به طور غیر مستقیم با عناصری که این توسعه دهندگان روی آن ها کار می کنند از طریق یک برنامه فرانت اند تعامل خواهند داشت. توسعه Back end با ذخیره و ترتیب داده ها سر و کار دارد و در عین حال اطمینان می دهد که قسمت جلویی به خوبی کار می کند.
توسعه دهندگان بک اند روی مواردی مانند زیر کار می کنند:
- کد ساختمان سایت
- عیب یابی و رفع اشکال برنامه های کاربردی وب
- مدیریت پایگاه داده
- استفاده از فریمورک
فرانت اند در برابر بک اند: چه تفاوتی دارند؟

هنوز به این فکر می کنید که «فرانت اند در مقابل بک اند… چه تفاوتی دارد؟» اکنون که یک نمای کلی از هر دو قسمت فرانت و بک بدست آورده اید، اجازه دهید تفاوت های آن ها را مورد بحث قرار دهیم. 4 تمایز اصلی وجود دارد که توسعه فرانت و بک را از هم متمایز می کند.
پیشنهاد می کنیم حتما مقاله اشتباهات رایج در یادگیری برنامه نویسی را مطالعه کنید تا با دیدی باز به سراغ یادگیری برنامه نویسی بروید.
توسعه دهندگان فرانت و بک در طرف های مختلف یک وب سایت کار می کنند
توسعه Front end برنامه نویسی است که بر عناصر بصری یک وب سایت یا برنامه تمرکز می کند که کاربر با آن تعامل دارد (سمت مشتری). در همین حال، توسعه بک اند روی سمتی که کاربران نمی توانند ببینند (سمت سرور) تمرکز می کند. آن ها با هم کار می کنند تا یک وب سایت پویا ایجاد کنند تا به کاربران امکان خرید، استفاده از فرم های تماس و هر فعالیت تعاملی دیگری که ممکن است در هنگام مرور یک سایت در آن شرکت کنید، بدهد. برخی از نمونه وب سایت های پویا عبارتند از Netflix، PayPal، Facebook، و سایت آکادمی رستاوا که در حال حاضر در آن هستید.
توسعه دهندگان فرانت و بک دارای نقاط قوت متفاوتی هستند

طبق گفتهRealMensch ، توسعه دهندگان مختلف نقاط قوت متفاوتی دارند. اما مهم است در نظر داشته باشید که یک طرف فرآیند توسعه سخت تر یا مهم تر از دیگری نیست. در واقع، آن ها در ایجاد یک وب سایت ایده آل که کاربران از تعامل با آن لذت ببرند، به همان اندازه مهم هستند.
پس کدام یک از این دو پول بیشتری برای شما دارد، فرانت اند یا بک اند؟
بر اساس گزارش Glassdoor، توسعه دهندگان فرانت اند با سطح متوسط در ایالات متحده به طور متوسط 76929 دلار حقوق دریافت می کنند. در همین حال، توسعه دهندگان بک اند با سطح متوسط در ایالات متحده به طور متوسط سالانه 101619 دلار درآمد دارند.
اگرچه تفاوت هایی در میزان کسب درآمد وجود دارد، بسته به این که به عنوان یک توسعه دهنده پیشرو یا پشتیبان تخصص داشته باشید، همه این ها به استعداد ها، علایق و توانایی های منحصر به فرد شما بر می گردد. ممکن است متوجه شوید که یک طرف توسعه را بر دیگری ترجیح می دهید. اگر بین این دو تصمیم می گیرید، بهتر است به جای تمرکز بر پیش بینی دستمزد، به این فکر کنید که کدامیک رضایت بیشتری را برای شما به ارمغان می آورد.
به دلیل محبوبیت زبان برنامه نویسی پایتون پیشنهاد می کنیم مقاله بازارکار زبان برنامه نویسی پایتون را از دست ندهید.
توسعه دهندگان فرانت اند و بک اند به زبان های مختلف کار می کنند

زمانی که در حال کد نویسی هستید، از یک زبان برنامه نویسی استفاده می کنید. این زبان ها مانند زبان های انسانی به برنامه نویسان اجازه می دهند تا از طریق یک سری نماد ها (که به آن ها کد گفته می شود) با رایانه های خود ارتباط برقرار کنند. در حقیقت مثل این است که به کامپیوتر خود دستور هایی بدهید. توسعه دهندگان فرانت اند در زبان هایی مانند HTML، CSS و جاوا اسکریپت کار می کنند.
HTML مخفف Hyper Text Markup Language است. این زبان نشانه گذاری استاندارد برای ایجاد صفحات وب می باشد.
CSS مخفف عبارت Cascading Style Sheets است. در حالی که HTML برای ایجاد ساختار در یک سایت استفاده می شود،CSS برای ایجاد سبک و استعداد استفاده می شود. رنگ ها، فونت ها و سبک محتوای سایت را مشخص می کند.
جاوا اسکریپت زبانی است که با استفاده از آن می توان یک سایت را تعاملی و سرگرم کننده کرد. برای مثال می توانید از آن برای اجرای یک بازی در سایت خود استفاده کنید.
کتابخانه ها و فریمورک های فرانت اند
فرانت اند نیز در مجموعه فریمورک ها و کتابخانه های خود کار می کند. در اینجا فقط تعدادی از فریمورک ها و کتابخانه هایی که یک توسعه دهنده فرانت اند با آن کار می کند آورده شده است:
- AngularJS
- React.js
- jQuery
- Sass
توسعه دهندگان Back end در زبان هایی مانند PHP، C++، Java، Ruby، Python،JavaScript و Node.js کار می کنند. در اینجا کمی توضیح اضافه در مورد تعدادی از این زبان ها آورده شده:
PHP یک زبان برنامه نویسی سمت سرور است.
جاوا یک پلتفرم و زبان برنامه نویسی بسیار محبوب به شمار می رود.
پایتون یک زبان برنامه نویسی همه منظوره است. این زبان با برخی از موارد دیگر که در اینجا ذکر کردیم متفاوت است زیرا می توان از آن برای انواع دیگر توسعه نرم افزار استفاده کرد و صرفاً به توسعه وب محدود نمی شود.
فریمورک های Back end عبارتند از:
- Express
- Django
- Rails
- Laravel
- Spring
توسعه دهندگان فرانت اند و بک اند با هم کار می کنند تا برنامه های کاربردی عالی ایجاد کنند
در حالی که برخی شباهت ها بین دو طرف توسعه وب وجود دارد، آسان تر است که آن ها را به عنوان دو طرف نوار کاست در نظر بگیرید. هر دو بخش های ضروری فرآیند توسعه وب هستند که برای ایجاد وب سایت ها و برنامه های کاربردی و از نظر بصری جذاب استفاده می شوند. بنابراین اگر به توسعه دهنده وب نظر دارید و مطمئن نیستید که به کدام سمت کاست توسعه علاقه دارید، می توانید به یک توسعه دهنده فول استک تبدیل شوید. توسعه دهندگان فول استک از هر دو سمت سرور بهترین بهره را می برند و کارشان از عناصر فرانت و بک تشکیل شده است. مثل این می باشد که هر روز به کل نوار کاست گوش دهید.
سخن پایانی
امیدواریم که با خواندن این بتوانید به درستی حوزه موردنظر خود را در دنیای وب انتخاب کنید و به یادگیری آن بپردازید. البته در صورتی که هنوز مردد هستید و نمی دانید کدام حوزه مناسب شماست، پیشنهاد می کنیم حتما از مشاورین آکادمی رستاوا کمک بگیرید. همچنین می توانید از بخش مسیرهای کارآموزی برنامه نویسی اقدام به انتخاب مسیر و شروع به یادگیری کنید.





















پاسخها