همه ما، به عنوان توسعه دهندگان وب، می خواهیم از ابزارهای برنامه نویسی موجود برای کدنویسی استفاده کنیم تا خطاهای برنامه خود را بهتر تشخیص دهیم. ویژوال کد به اختصار (VS Code) یکی از بهترین و پرطرفدارترین محیط های برنامه نویسی به ویژه در زمینه توسعه برنامه های کاربردی تحت وب است که بر روی هر سیستم عاملی قابل استفاده است.Visual Studio Code ، یک نسخه سبکتر از Visual Studio است که به صورت متن باز و رایگان در اختیار کاربران قرار می گیرد. VS Code ابزارهای زیادی دارد که پلاگین نامیده می شوند.
آنچه که در این مقاله خواهید خواند:
نصب پلاگین در ویژوال استودیو
یافتن و نصب افزونه ها در Visual Studio Code بسیار آسان است. با کلیک بر روی آیکون افزونه در نوار فعالیت در سمت چپ کد ویژوال استودیو، می توانید افزونه مورد نظر خود را نصب کنید. همچنین، اگر cmd + Shift + x (در مک) یا Ctrl + Shift + x (در ویندوز) را فشار دهید، پنل View: Extensions ظاهر میشود. سپس برای نصب هر افزونه دلخواه کافی است بر روی دکمه Install کلیک کنید.
همچنین از پالت فرمان می توان برای نصب پلاگین ها به طور همزمان استفاده کرد. در این روش ابتدا این تب را با cmd + shift + p (برای مک) یا ctrl + shift + p (برای ویندوز) باز کنید و سپس عبارت Install Extensions را تایپ کنید و Extensions: Install Extensions را انتخاب کنید.
توجه داشته باشید که در برخی موارد، پس از نصب یک افزونه جدید، ممکن است لازم باشد ویژوال استودیو را مجددا راه اندازی کنید تا افزونه فعال شود. بنابراین توصیه می شود بعد از هر نصب یک بار ویرایشگر را باز و بسته کنید.
پلاگین Live Sass compiler

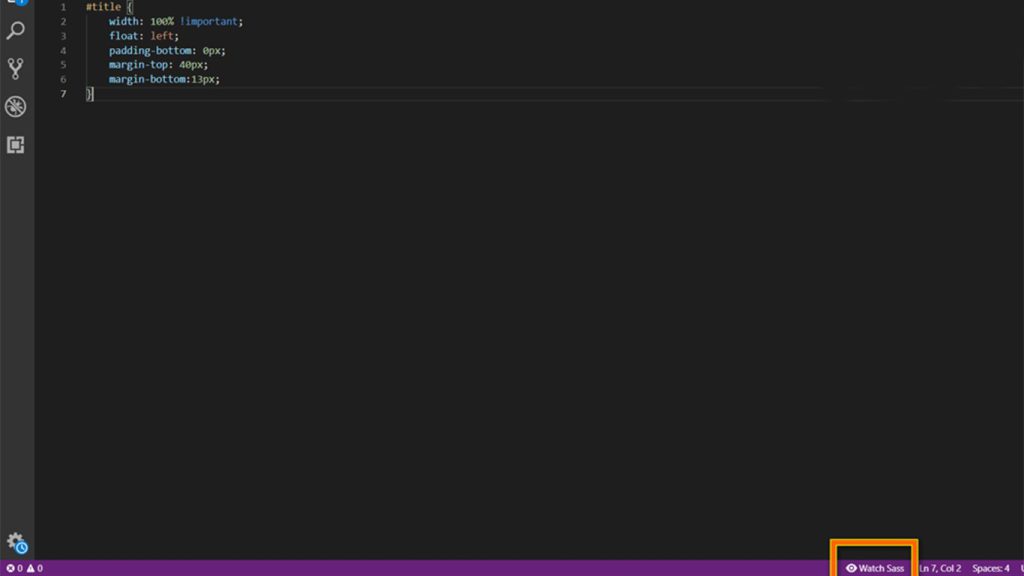
هنگام توسعه برنامه های کاربردی در زبان های Angular، React و غیره، استفاده از فایل های SCSS توصیه می شود. این فایل ها مدیریت سبک را آسان تر می کنند. اما به یاد داشته باشید که مرورگرها فقط فایل های CSS را می خوانند. بنابراین باید این دو فایل را به یکدیگر تبدیل کنید. افزونه کامپایلر Live Sass برای کامپایل فایل های SCSS به CSS استفاده می شود و در مقایسه با سایر کامپایلرها سریعتر است. پس از افزودن این پسوند به ویژوال استودیو کد، در گوشه سمت راست پایین صفحه ویرایشگر، گزینه Watch Sass اضافه می شود که با کلیک بر روی آن فایل کامپایل می شود و می توانید استایل های CSS را به عناصر HTML اضافه کنید.
پلاگین Chrome Debugger

این پسوند برای اشکال زدایی جاوا اسکریپت، تایپ اسکریپت و غیره استفاده می شود. در بخش browser گوگل کروم، این افزونه بسیار سبک تر از کنسول گوگل کروم است و تجربه رفع اشکال بهتری با آن خواهید داشت. برای کار با Debugger برای کروم ابتدا آن را نصب کنید و سپس تنظیمات مربوط به اشکال زدایی صفحه وب سایت مورد نظر را در فایل launch.json انجام دهید. جزئیات بیشتر را می توانید در صفحه نصب افزونه مشاهده کنید.
پلاگین Live Server

این افزونه برای پیکربندی یک سرور محلی با قابلیت نمایش همزمان صفحه برای صفحات استاتیک و پویا استفاده می شود Live Server .تغییرات کد منبع شما را در یک فایل ذخیره می کند، به طور خودکار صفحه وب را در مرورگر شما تازه می کند و تغییراتی را که انجام می دهید نمایش می دهد. در نتیجه نیازی به رفرش دستی صفحه وب سایت در مرورگر نیست.
پلاگین ESLint

آیا می خواهید کد بهتری بنویسید؟ این افزونه را نصب کنید!ES Lint برای تجزیه و تحلیل و اشکال زدایی کد جاوا اسکریپت استفاده می شود همانطور که می دانید جاوا اسکریپت تفاوتی با سایر زبان های برنامه نویسی مانند جاوا و … ندارد و کامپایلر ندارد و کدها مستقیماً در مرورگرها اجرا می شوند. بنابراین خطا در هنگام اجرای کد در مرورگر شناسایی می شود ES Lint .این مشکلات را برای شما پیدا کرده و از بروز آنها جلوگیری می کند بعضی از آنها … هستند:
۱) با تنظیم شرایط نامعتبر از حلقه های بی نهایت جلوگیری می کند.
۲) مطمئن شوید که همه توابع دریافت کننده چیزی را برمی گرداند.
۳) از وارد کردن کدهای دسترسی خودداری کنید.
۴) کدهای گم شده را بررسی کنید. به عنوان مثال، هر کدی که پس از بازپرداخت وارد می کنیم در دسترس نیست.
برای مشاهده تمامی امکانات این افزونه می توانید به دفترچه راهنمای آن مراجعه کنید.
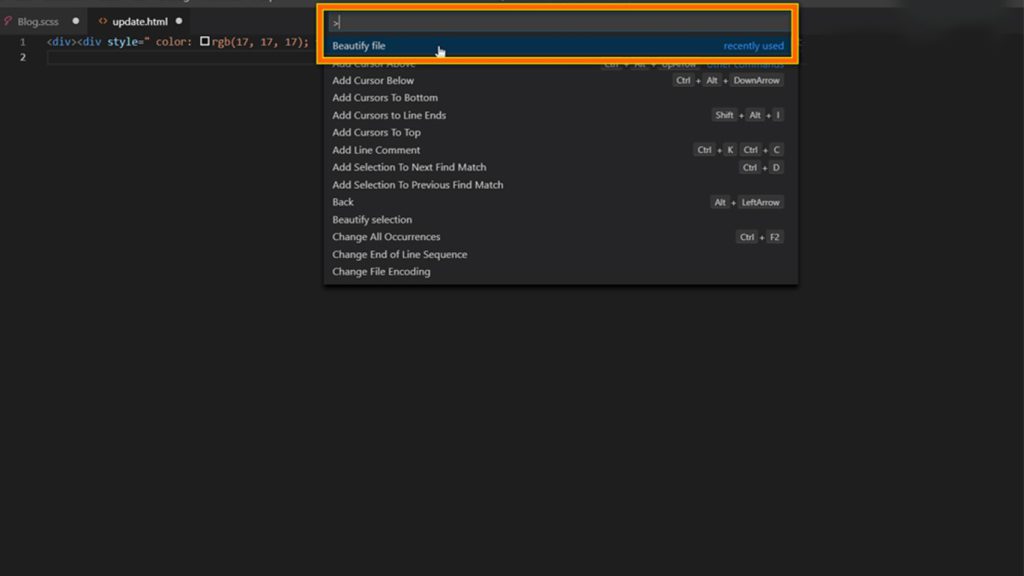
پلاگین Beautify

حتما برای شما هم پیش آمده است که بعد از افزایش مقدار کد، نمی توانید بخشی از کد خود را پیدا کنید. این افزونه برای قالب بندی فایل هایی مانند HTML استفاده می شود. باBeautify، کدهایی که می نویسید زیباتر و خواناتر به نظر می رسند. میانبر دستی برای تزئین این فایل ها cmd+shift+L برای مک و ctrl+shift+L برای ویندوز است. Prettier یکی دیگر از افزونه های مشابه این افزونه است.
پلاگین Quokka

پس از نصب این افزونه با استفاده از کلیدهای ctrl + shift + p قسمت پالت فرمان در Visual Studio Code ظاهر می شود و در صورت تایپ quoka لیستی از تمامی دستورات این افزونه را مشاهده خواهید کرد. از این منو، گزینه New JavaScript File را انتخاب کنید تا یک فایل جاوا اسکریپت جدید سازگار با این افزونه ایجاد شود. Quokka یک افزونه جالب است که کد را اجرا می کند و هنگام نوشتن کد در ویرایشگر نتایج را به شما نشان می دهد. اگر کد دارای خطا یا اخطار باشد در آنجا به شما نشان داده و شما راهنمایی می کند.
پلاگین Better Align

اگر شما فردی هستید که دوست دارید کد خود را در یک فایل ترکیب کنید، باید از این افزونه استفاده کنید. شما می توانید بخش های تعریف مختلف را با اعلان های جداگانه پیکربندی کنید، نظرات و بخش های کد را ردیابی کنید و … هیچ راهی بهتر از نصب آن برای درک اهمیت افزونه Better Align وجود ندارد!
پلاگین Color Picker

اگر در توسعه front-end کار می کنید، باید با رنگ ها و استفاده از کدهای رنگی آشنا باشید. متأسفانه، برای بسیاری از توسعه دهندگان، به خاطر سپردن کدهای رنگ کار دشواری است. پلاگین انتخابگر رنگ به شما کمک می کند تا راحت تر از رنگ ها در کد خود استفاده کنید.
پلاگین Polacode

با استفاده از این افزونه می توانید از کد خود اسکرین شات بگیرید و آن را به اشتراک بگذارید. هنگامی که از پولاکد استفاده می کنید، این افزونه تم و فونت شما را حفظ می کند. اکثر نمایشهای ویدئویی در اینترنت که یک قطعه کد را نشان میدهند با استفاده از پولاکد ضبط میشوند.
پلاگین JavaScript (ES6) Code Snippets

چند بار باید کد را در جاهای مختلف یک فایل دوباره تایپ کنید؟ خوشبختانه، افزونه این افزونه کمک قابل توجهی به نوشتن کدهای مشابه می کند. این پلاگین به کاربران اجازه می دهد تا روی کد واقعی تمرکز کنند و در زمان صرفه جویی کنند. نام برنامه افزودنی نشان می دهد که با جاوا اسکریپت (ES6) سازگار است.
پلاگین Git Lens

با این افزونه می توانید متوجه شوید خط کد مورد نیاز چه کسانی و چه زمانی تغییر کرده است، تاریخچه commit ها را بررسی کنید و …
پلاگین Bracket Pair Colorizer

کار با پرانتز و براکت برای همه برنامه نویسان یک تجربه دردناک است. مدیریت جداول می تواند کار دشواری باشد، به خصوص اگر کد جاوا اسکریپت با فراخوانی های زیاد داشته باشید. خیلی وقت ها پیش می آید که یک قطعه کد را حذف کرده اید اما زمان زیادی را برای بررسی نوع صحیح پرانتز تلف کرده اید. خوشبختانه،Bracket Pair Colorizer می تواند به شما کمک کند تا به راحتی رنگ براکت ها و براکت ها را کنترل کنید.
پلاگین Paste JSON as Code

بهترین پلاگین ها برای کد ویژوال استودیو: در توسعه برنامه های تحت وب، شما با API ها هم در فرانت اند و هم در بک اند سروکار دارید. یک ساختار داده رایج برای کار با APIها JSON است. از طرف دیگر، در کلاس های پروژه، باید ویژگی های شی را به گونه ای تعریف کنید که با داده های JSON مطابقت داشته باشد. بنابراین باید ساختار json را بخوانید و سپس ویژگی های آن را در کلاس خود کپی کنید. با افزونه Paste JSON as Code، به راحتی می توانید کلاس خود را در جاوا اسکریپت یا TypeScript بر اساس ساختارهای داده JSON ایجاد کنید. بنابراین می توانید از ویرایش دستی و خسته کننده کد جلوگیری کنید.
پلاگین Project Manager

شما می توانید به عنوان یک توسعه دهنده در چندین پروژه به طور همزمان کار کنید. آیا می دانید به جای باز کردن پروژه های مختلف از یک پوشه، می توانید پروژه های خود را با افزونه Project Manager بهتر مدیریت کنید؟ این افزونه نوار کناری دیگری را به ویرایشگر VS Code برای پروژه های شما اضافه می کند. می توانید یک پروژه را از پوشه مورد نظر انتخاب کنید و سریعتر بین پروژه ها جابجا شوید. این افزونه همچنین با ایجاد ویژگی های سفارشی پروژه های کار از راه دور را تسهیل می کند.
پلاگین Docker

بهترین افزونه ها برای Visual Studio Code: Docker یکی از محبوب ترین ابزارهای متن باز در سال های اخیر است. این سرویس به شما کمک می کند محیط خود را به قسمت هایی تقسیم کرده و در هر قسمت برنامه های جداگانه ای اجرا کنید. Docker محیط های مستقلی به نام Containers ایجاد می کند، هر Container می تواند شامل بسته های نرم افزاری مختلفی باشد. شما می توانید کانتینرهای مختلفی را در داخل داکر ایجاد کنید و پروژه خود را به طور مستقل در هر یک اجرا کنید. این امر کارایی سیستم را تا حد زیادی افزایش می دهد. افزونه Docker به شما کمک می کند از این ویژگی در ویرایشگر کد ویژوال استودیو استفاده کنید.
پلاگین VSCode Faker

این افزونه وظیفه افزودن اطلاعات جعلی به پروژه شما را بر عهده دارد.VSCode Faker یک ابزار عالی برای توسعه دهندگان وب سایت است و به آنها اجازه می دهد تا بدون ترک ویژوال استودیو کد، اطلاعات جعلی را به فرم ها و سایر قسمت های وب سایت خود اضافه کنند. اطلاعاتی مانند نام، آدرس، شماره تماس، رفتار غیرعادی، تصاویر و … که عمدتاً در پروژه های طراحی سایت مورد استفاده قرار می گیرند.
برای یادگیری جاوا اسکریپت پیشنهاد می کنیم مسیر کارآموزی جاوا اسکریپت را حتما دنبال کنید.





















پاسخها